Иногда нам нужно протестировать новую функциональность в приложении. Посмотреть, как повлияет, например, новый дизайн на retention и DAU, понравится он пользователям, или нет. Для этого используются AB-тесты.
В упрощенном виде это выглядит так: на бэкенд-стороне администратор выставляет какой части пользователей показывать вариант A (новый дизайн), какой части — вариант B (старый дизайн). Клиент-сторона запрашивает у сервера, какой вариант, А или B, он должен показать. И далее обычной if- или switch- проверкой запускается нужный код.
К счастью для многих мобильных разработчиков, многофункциональный сервис Firebase предоставляет в числе прочего возможность AB-тестов.
Чтобы создать эксперимент, идем в консоль Firebase.
Заходим в нужный проект. Если у Вас еще нет проекта, создайте его.
Для наглядности, я буду добавлять эксперимент по изменению цвета UI-элемента в своем проекте секундомера.
Итак, слева, в разделе Grow выбираем пункт A/B Testing и жмем Create experiment->Remote config. Вводим название эксперимента, описание, выбираем наше приложение и вводим процент целевой аудитории

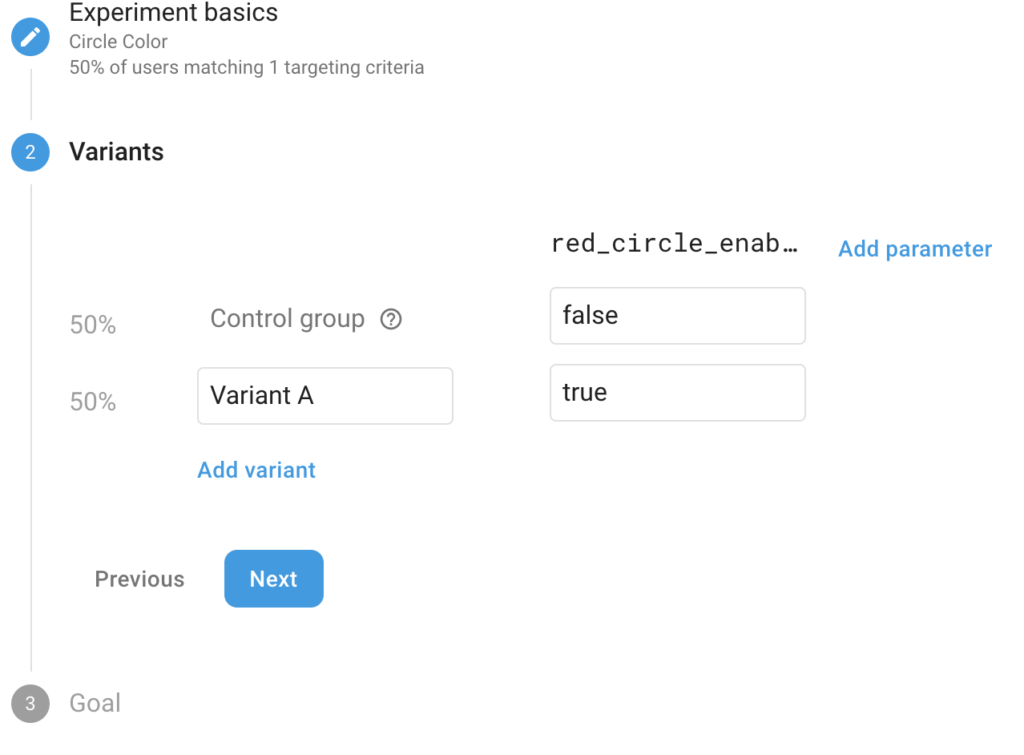
Жмем далее. Можно добавить не только два, но и больше вариантов. В моем случае хватит двух Добавляем параметр red_circle_enabled. Выставляем значение этого параметра для созданных вариантов:

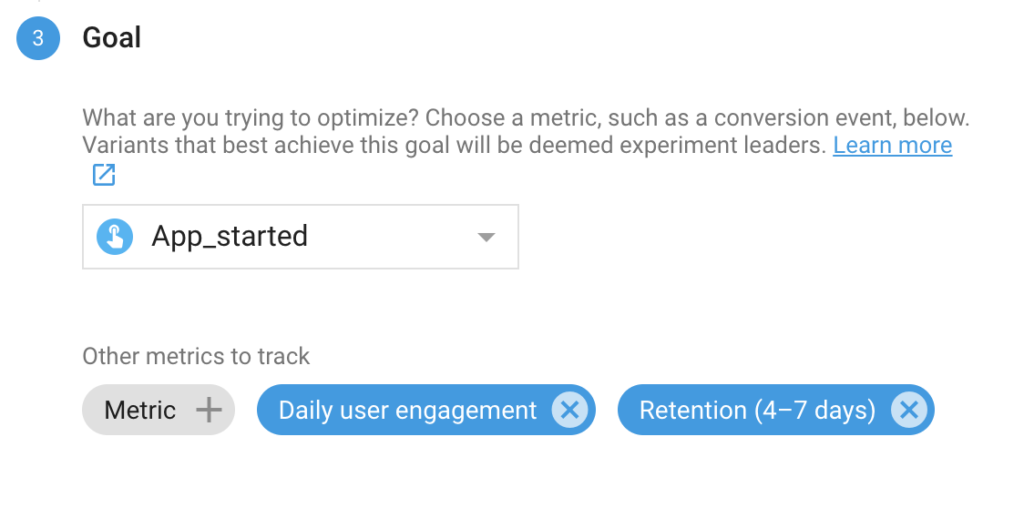
Остается выбрать цели, по которым мы будем отслеживать результативность тестов:

Жмем Review и запускаем эксперимент.
Теперь нам нужно имплементировать A/B логику на клиенте.
В Codelabs есть хорошее описание как это сделать на Android
Все, что нам нужно, лежит в пакете com.google.firebase.remoteconfig, поэтому добавляем зависимость в build.gradle:
implementation 'com.google.firebase:firebase-config:15.0.0'
Затем инициализируем инстанс Remote Config там, где будет реализована логика A/B теста:
FirebaseRemoteConfig mFirebaseRemoteConfig = FirebaseRemoteConfig.getInstance();FirebaseRemoteConfigSettings firebaseRemoteConfigSettings =
new FirebaseRemoteConfigSettings.Builder()
.setDeveloperModeEnabled(true)
.build();
// Инициализируем данные по умолчанию
Map<String, Object> defaultConfigMap = new HashMap<>();
defaultConfigMap.put("red_circle_enabled", false);
firebaseRemoteConfig.setConfigSettings(firebaseRemoteConfigSettings);
firebaseRemoteConfig.setDefaults(defaultConfigMap);
fetchConfig();
Метод fetchConfig запрашивает конфигурационные данные у Firebase
public void fetchConfig() {
long cacheExpiration = 3600;
if (firebaseRemoteConfig.getInfo().getConfigSettings()
.isDeveloperModeEnabled()) {
cacheExpiration = 0;
}
firebaseRemoteConfig.fetch(cacheExpiration)
.addOnSuccessListener(aVoid -> {
firebaseRemoteConfig.activateFetched();
applyRedCircleTest();
})
.addOnFailureListener(e -> {
Log.w(TAG, "Error fetching config: " +
e.getMessage());
applyRedCircleTest();
});
}
Метод applyRedCircleTest непосредственно реализует логику в зависимости от полученного значения A/B теста
private void applyRedCircleTest() {
Boolean redCircleEnabled = firebaseRemoteConfig.getBoolean(Constants.AB_TEST_RED_CIRCLE);
circleStrokeTextView.setRedCircleEnabled(redCircleEnabled.booleanValue());
}
Вот мы и добавили A/B тест в приложение за 15 минут с помощью Firebase!